How to Quickly Boost Ebook Sales With a Simple Fail-Proof Technique
You know what’s funny about making money online?
There’s always something new to learn.
Just when you think you know it all…BOOM!…You find something else.
But hey, I’m not complaining.
I’m grateful for every discovery that will boost both my sales and website experience for readers.
…So keep them coming.
Just recently, I came across a very simple technique to help you increase eBook sales.
And even though this article is tailored to eBooks, you can use this technique with any other product or service you offer on your website.
It’s incredibly easy to implement and highly effective.
So let’s not waste any time and get right into it.
Here we go!
The Fantastic Bottom of Every Post Plug-in
A big mistake people make (which I used to make) is forgetting that many of their website visitors read their content on mobile devices.
While it’s great that your readers have access to your website in the palm of their hand, most of the time they don’t see the products/services you offer.
Websites are displayed very differently on mobile devices for the obvious reason of the smaller screen size.
This is a BIG issue because you may have an eBook that your audience would love to buy.
But…
Unfortunately, they don’t know about it because they don’t see it!
If you’re reading this on your phone or IPad, you’ll notice that you can’t see my side menu where I display my eBooks for sale.
Before I made the changes I’m about to share with you, the ONLY way to see my eBooks was once you read the entire article and kept scrolling all the way down to the menu area.
…And that’s IF you kept scrolling.
The reality of the internet is that many people read an article, get the information they’re seeking, and leave the website.
As much as you hope they stick around and check out all the great things you have to offer…they don’t.
How did this negatively affect my eBook sales?
In a HUGE way.
I have 4 quality eBooks to offer people and many who were coming to my website had no idea they existed!
So I did some brainstorming and thought:
“How can I offer my eBooks to readers at the end of every article?”
I’ve heard people say that it’s a good idea to mention your eBook in every article you publish.
However, I don’t agree with this method.
If I write an article on the best body hair trimmer for men, how in the world can I throw my eBook Mr.$100 in there?
I mean, I guess I could but it would be off topic and irrelevant.
That plus the fact that I have 4 eBooks for sale, not just one.
Mentioning all 4 in every article would make this blog appear like a big sales letter.
…And that’s not how I do business, my friend.
While this blog is in fact a business, it still strives to give people FREE information whether they buy or not.
The fact that I’m helping people whether they do or don’t give me money is what allows me to sleep peacefully at night.
[bctt tweet=”The fact that I’m helping people whether they do or don’t give me money is what allows me to sleep peacefully at night.”]
Displaying my eBook at the very end of every article is fair.
I provide the reader with information they’re seeking and then give them the opportunity to check out my products. (If they want to)
When I decided to move forward with this idea, I thought I’d have to do some major coding.
I figured I’d have to go article by article in order to add my eBooks at the end and link them to their sales page.
But since I love finding the easier and quicker way of doing things, I began doing research.
And that’s when I came across a free and incredibly easy to use plug-in called Bottom of Every Post.
In less than 5 minutes, I was able to feature my eBooks at the end of all my articles.
Let’s go over how you can download and install it yourself so you too can benefit from it.
How to Install Bottom of Every Post Plug-in
Begin by going into your WordPress dashboard.
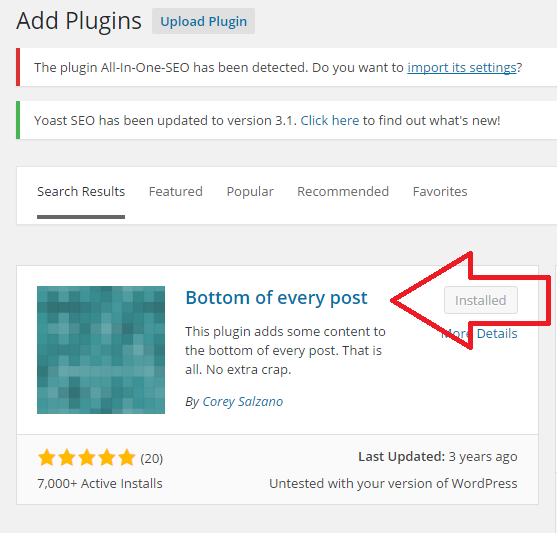
Go to your plug-ins section, click ‘Add new’ and search for “Bottom of every Post”.
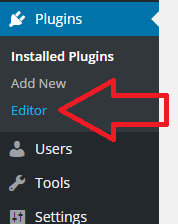
Once you’ve downloaded and activated it, go back to your plug-ins section and click on editor.
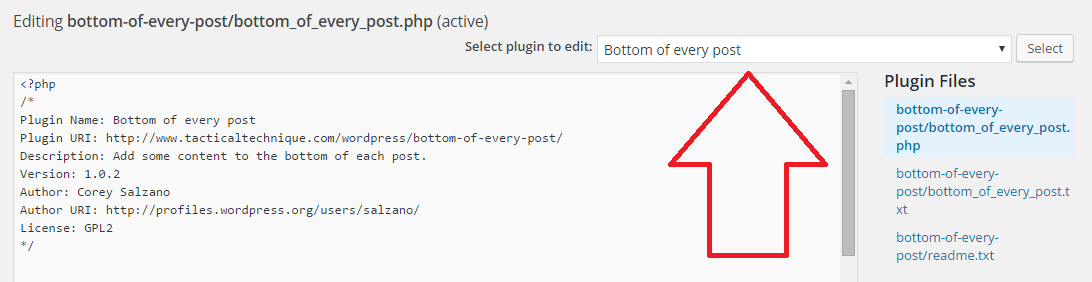
Click on ‘Select plugin to edit’ and find it.
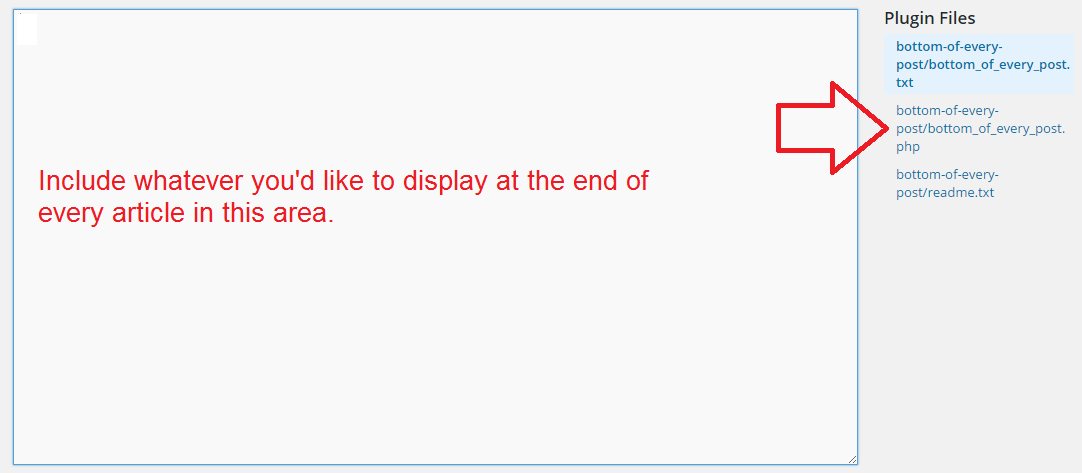
Next, select the second option ‘bottom-of-every-post/buttom_of_every_post.text’.
Delete the current message and enter the coding for what you want to display.
You’ll first have to create what you’d like to display and generate the code.
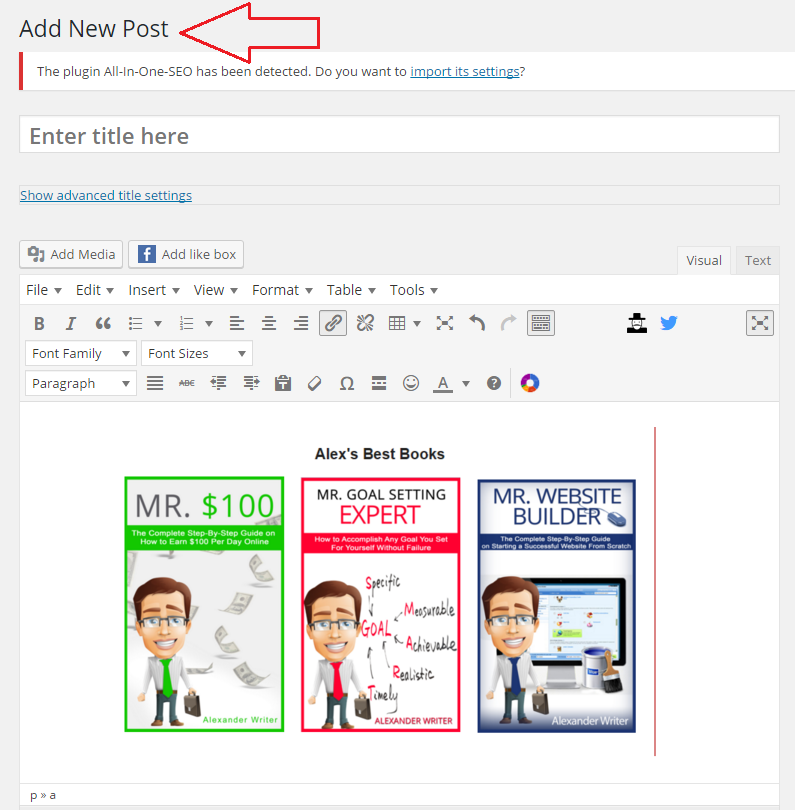
Simply go to ‘Add new post’ and create it.
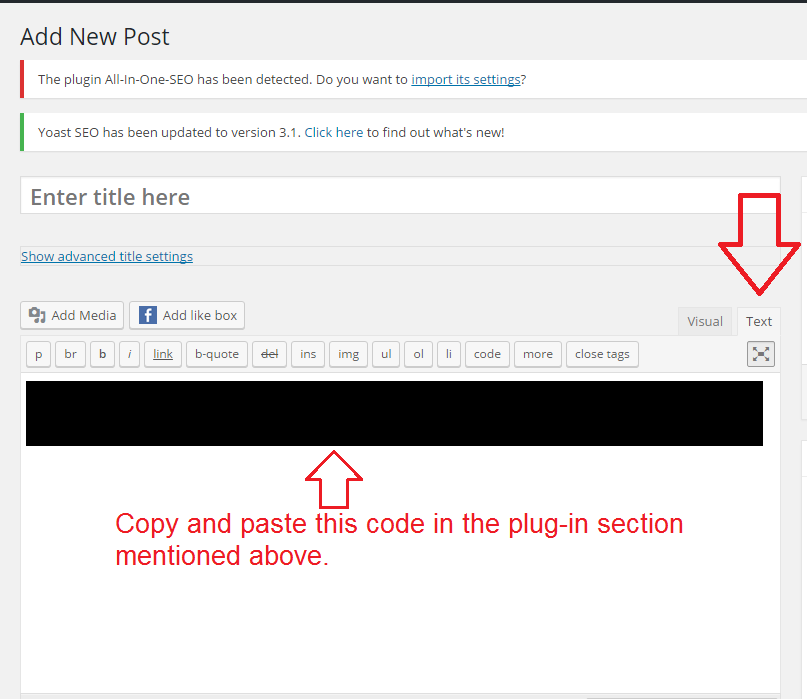
Next, click on text and copy the code.
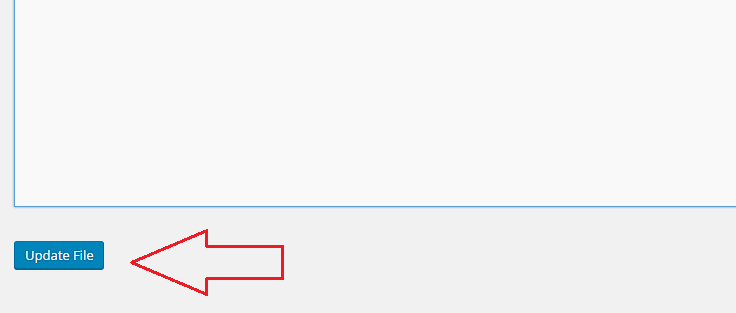
Last, paste the code in the plug-in section and click ‘update file’.
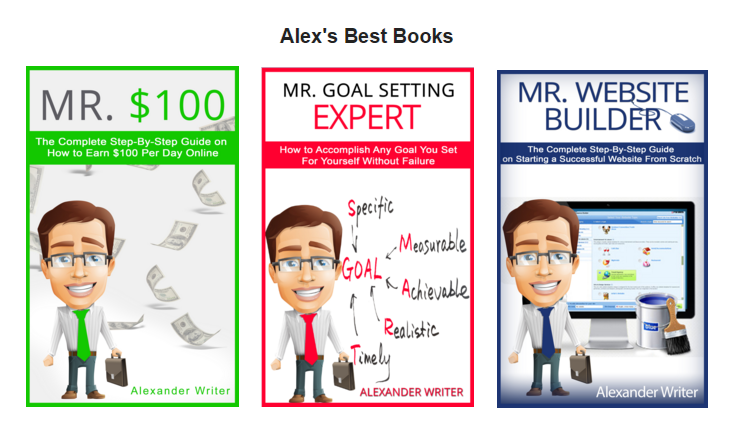
You’ll now have your choice of content displayed at the end of every article.
Look how beautiful…
As you can see, this is very quick and easy to do.
By choosing now to do it, you could potentially be missing out on some serious sales.
Making Modifications to Bottom of Every Post Plug-in
If you find that there are any changes you’d like to make to this plug-in and where it appears on your website, you can refer to this article which shows you the proper coding in order to make any modifications.
Perhaps you’d like to hide this feature from specific pages and/or categories.
I personally hide it from all my sales pages as well as the pages in my main navigation bar located at the top.
However, there’s no right or wrong way to do it.
I suggest you try different things from time to time to see if your eBook conversions increase.
Again, don’t overlook this plug-in.
These days people are on their phones MORE OFTEN than on their desktop/laptops.
If you want to make a sale, you have to put the product in front of the customer.
[bctt tweet=”If you want to make a sale, you have to put the product in front of the customer. “]
Try it and see what happens.
You can thank me later.
Good luck!
Talk soon,
-Alex
PS – Download my NEWEST book “How To Make $100 Every Day On The Internet” because it’s going to show you my ALL my proven ways to make money online.









Al says
I am currently working on my first eBook and will definitely use these tips.
Regarding you “Categories” on the side of your of page, how did you implement the drop-down option. I too have that option but it is one drop-down box, nothing like yours. I know I can get mine to look like yours because Victor Pride’s site “Bold and Determined” uses the same theme and his categories widget works like yours.
Al says
… You have arrows beside each category in which you can drop down those post. I can’t get mine to do that.
Alex (Administrator) says
Search for the free plugin called ‘Collapsing Categories’ by Robert Felty.
Al says
It worked, Thanks!
Alex (Administrator) says
My pleasure.